ブログにバナー広告を張ろうとしても中々いい記事が出てこなかったので
WordPressのデフォルトのエディタ「Gutenberg」で広告を貼る手順を解説していきたいと思います。
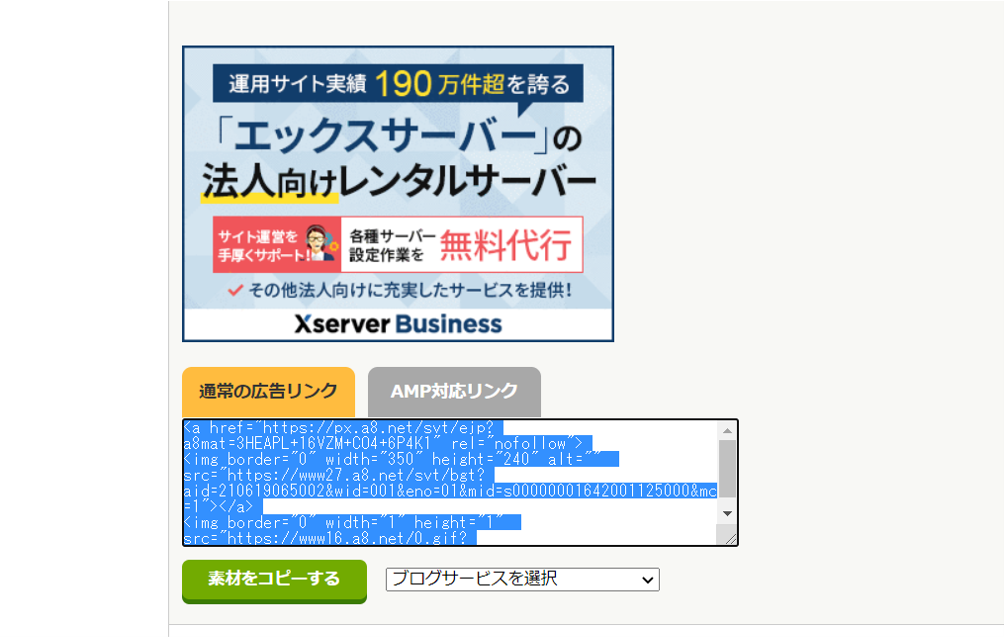
下記のような、筆者が契約しているエックスサーバーのバナー広告を張る方法を解説していきたいです。
まずA8.netでエックスサーバーと提携し、広告リンクを作成しコピペします。

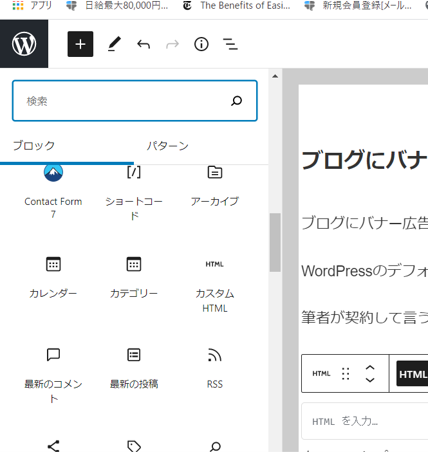
次にワードプレスに戻って、「カスタムHTML」をクリックします。

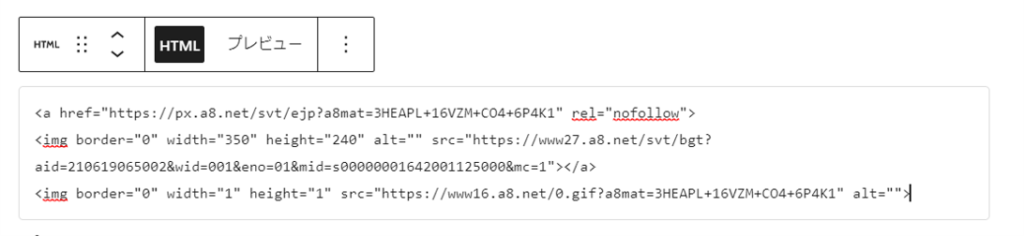
そこに張り付けて終わりです。

プレビューで書きがしっかりできていることを確認します。
ちゃんとクリックして接続できることを確認しましょう。
なれれば1分でできちゃいますね!
参考になった方はバナー広告をクリックいただけるとありがたいです。
あ、ありがとうございます。笑
ではまた



コメント